WordPressのテンプレートで有名な「STINGER」シリーズ。その中でも新しいSTINGER Plusを使って見ました。
なかなかデザインが秀逸で誰でも簡単に使いやすいページを構築できるので、非常に人気のあるテンプレートですが使って居て悪い点も目立ったので記していきたいと思います。
http://wp-fun.com/
Contents
STINGERとは
無料のWordPressのテーマの中でも人気上位のテーマ。
何気なくアフィリエイトを巡ってみるとSTINGERを使って居ることがとても多い。
公式では下記のように謳っています
- 色々な箇所のカラーや表示を細かくカスタマイズ
- もちろんスマートフォンにも自動最適化。Youtube動画も自動でレスポンシブ
- 出来る限りプラグインは不要に。デフォルトで様々な必要機能を標準装備
- アドセンス等のアフィリエイトを簡単に収益が出易い場所に表示
- SEOに強い、アクセスが増える独自の技を織り込み済み
無料WordPressテーマSTINGERより
パッと使った感想では非常に使いやすいテンプレートです。色々なカラーをCSS弄ることなく変えることが可能ですし、他のテーマがプラグインで実装するような機能を元から搭載しています。
サンプルページ
企業なんかでみるような形のサイトですね。テンプレートを少し弄るとこのようにそれっぽいホームページを簡単に作る事ができます。
STINGER Plusのいいところ
- 推奨プラグインを公式ホームページで謳っていたり、セットアップ方法も公式でしっかりとサポートされているので初心者でも安心
- 設定画面の説明が単純で明確なのでぱっと見で分かりやすい
- ホームページのカラーの設定画面があり、最初からある程度ベーステーマが用意されている
- レスポンシブ対応なので意識せずともスマホに対応
アクセス解析やトップページにお知らせを掲載する機能(ウィジェット)もあるし、トップページのヘッダー画像をカルーセルにする(自動的に切り替わる奴)機能も管理画面から簡単に出来るので非常にそれっぽいホームページを簡単に作れるところが素晴らしいですね。
STINGER Plusの悪いところ
一見良いテーマだなーと思って基本設定をして調整していたんですが、結構使いづらい部分や不味い部分がいくつか出てきます。
- HTMLの構文がおかしい点が多々ある。(後述する)
- ウィジェットの配置箇所が限定されていてアドセンス広告を載せようとすると非常に使い勝手が悪い
- 画像のキャプションやパンクズリストの文字色がなぜか薄い灰色なので非常に見づらい
ハッキリ言ってHTMLについて分かっていない人が書いたテーマだなと感じました。
「SEOに強い、アクセスが増える独自の技を織り込み済み」と謳っていますが、HTML構造化が明らかにおかしい点はSEOで全く影響がないとは言えません。
何と言っても機械的にチェック出来るレベルで間違っているので検索結果にいつ影響が出てもおかしくない。
実はHTMLの構造化はSEOに影響はさほど無いと言われていますが、私は僅かでも必ず影響が出ると考えています。それはアクセシビリティ上で非常に不味い点があるからです。
アクセシビリティ上で何が悪いのか?
アクセシビリティとは一言で言えば「近づきやすさ」。それは対象を選びません。視覚障害者であったり色弱であったり、健常者が白黒のディスプレイで見る場合だって対象です。じゃあHTMLの構造が悪いと何が問題なのでしょうか。構造化においては重要な、見出しタグについて確認していきます。
見出しタグの重要性
実は音声読み上げソフトなどのアクセシビリティ上では見出しタグが非常に重要な役割を果たします。
スマートフォンが普及してからWEBへのアクセス方法は様々になりました。iPhoneのボイスオーバー機能のおかげで視覚障害者でも容易にWEBにアクセス出来るようになったこともありますし、音声読み上げでWEBを見る方もいます。オーディオブックで慣れた方には出勤中にスマートフォンを開く余裕がないので読み上げで「聞いて読む」方も居るんだそうです。
さて、「読み上げソフトを使って聞いて読む」そんなときにこそ見出しタグは重要になってきます。それは一部の読み上げソフトにはショートカットキーを押すことで「h1~h6」の見出しを読み上げる機能があるからです。これは実際に視覚障害者の方から聞いた話なのですが、音声のみの情報から操作をする場合には「欲しい情報がどこにあるのか」をまず見出しタグで判断することがかなり多いようです。
しかし適切に見出しが配置されていないサイトというのは情報がどこにあるのかアタリをつけるのが難しく、閲覧を断念してしまうこともあるそうです。つまり、ページを離脱してしまうということです。
もう分かりましたね。そう、SEOには直接関係ないかもしれませんが、ページ離脱によって評価が下がってしまうので検索エンジンに引っかかりづらくなってしまうのです。もし、ここで読み上げによる閲覧者をとどめておければ効果は高いです。
やはり視覚情報が無いので、常人よりも閲覧時間が比較的長いので良いページ評価に繋がるでしょう。
じゃあSTINGER Plusでは何が悪いんでしょうか?
HTMLの構造がおかしい点
まず前項で挙げたように見出しタグの問題がある。見出しタグとはh1~h6に当たる部分で、適切にタグ付けすることでアウトライン(階層構造)を形成させることが出来る。HTML5ではHTMLのタグ付けによる構造化を推奨しており、見出しタグによってアウトラインを形成出来る。
見出しタグはh1から順番に設定しなければアウトライン化することが出来ず文書としては破綻したものが出来上がる。
※HTMLとは根本的に文書であり、タグとは文書を装飾するものではなく意味を示すもの。ブラウザや我々が視覚的に理解出来るように装飾しているに過ぎない。
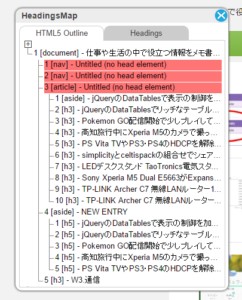
じゃあSTINGER Plusはどうなのか、と思って確認してみるといきなり赤いです
トップページでいきなりh2(中見出し)がないと怒られています。しかもこれNEW ENTRYと書いてある部分がサイドバーの開始部分でh4に指定されているのですが、階層構造的には「10番のh3」の階下にあります。実際には何も関係の無いコンテンツにも関わらず。
まとめると、下記の二つの問題があります。
- h2(中見出し)がないのにh3(小見出し)が現れている
- サイドバーをh4としてしまったことで、投稿記事最後のh3の中身の一部であると示してしまっている
アウトラインはHTML文書をチェックすると機械的に確認出来てしまうのでGoogleのSEO上決して良い評価はされないでしょう。
これがカスタマイズせずに使ってはいけないという理由です。
その他
後日加筆します。
HTMLは文書である
HTMLとは自由なものです。しかしWEBで公開するものなので人に見て貰うことが前提の物でもあります。
例えばWordの文書、見出しも無くただ段落のみで文章が構成されていたら読む側はどうでしょうか?やっぱり見出しがあって見出しに沿った文章がある、そんな構造化された文書の方が理解しやすいですよね。見出しが適切に設定されていれば読み手は欲しい情報がどこにあるかすぐ目星がつくのです。
WEBは誰でも見ることが出来て、誰でも欲しい情報にすぐにアクセス出来るのが理想です。だからこそ検索エンジンやクローラーなどの機械が構造を理解して正しいページへ導けるようにと構造化タグが追加されたHTML5 が勧告されたのです。
多くの人の目にとまって貰おうと思ったら、機械が理解が出来るように構造化しましょう。
多くの人に分かりやすい良いページだなと思えるように分かりやすい視覚表現をしましょう。
将来を考えて音声でも分かるようにしっかりと見出しをつけましょう。
人を見て貰うことを前提とした文書や論文を書くのと同じようにHTMLを作ればそれは達成出来るはずです。文書のようにHTMLを構造化出来て居ないと思わぬところで損をしてしまいますよ。
だからSTINGER Plusはカスタマイズせずに使ってはいけません!