リッチなテーブルを扱う事が出来るjQueryプラグインのDataTables。前回の記事では基本的な導入をする手順を紹介しました。
前回の記事は下記を参照。
jQueryのDataTablesでリッチなテーブルを使おう
今回はDataTablesのエクステンションであるColVis(column visibility)を使ってボタンによる列表示の制御を加える方法を紹介します。
ColVis(column visibility)を使った列表示の制御ボタンを加える方法
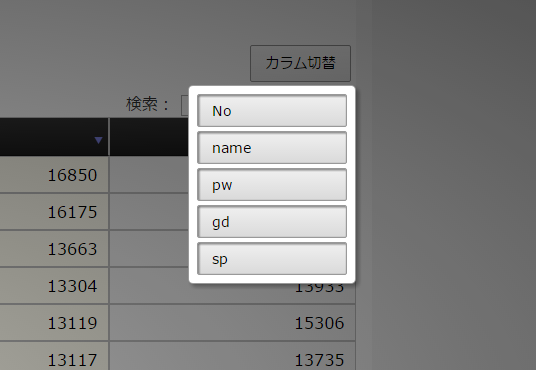
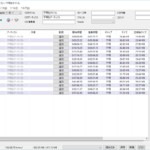
サンプルページを用意しました。これを元に解説します。
導入手順
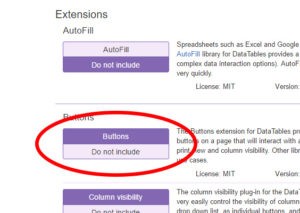
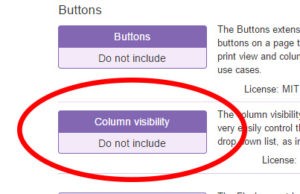
まずはColVisを用意しよう。エクステンションとして本家サイトに用意されている。
公式URL:http://datatables.net/index
ダウンロードURL:https://datatables.net/download/index



生成されたコードを元にHTMLに記述すれば準備は出来る。
導入方法が分からない人はjQueryのDataTablesでリッチなテーブルを使おうを参照。
ColVisを有効にする
赤字部分がColVisを適用する設定。ここではカラム切替という名前で生成する。
<script type="text/javascript">
$(document).ready(function() {
$('#datatable1').DataTable({
paging:true
,order:[3, 'desc']
,scrollX: true
,searching:true
,bSort:true
,bStateSave:true
,bInfo:true
,bAutoWidth:false
,dom: 'B<"clear">lfrtip'
,buttons: [
{
extend: 'colvis',
text: 'カラム切替'
}
]
// 件数切替の値を10~50の10刻みにする
,lengthMenu: [ 10, 20, 30, 50, 100]
// 件数のデフォルトの値を50にする
,displayLength: 20
,oLanguage: {
sLengthMenu: "表示行数 _MENU_ 件"
,oPaginate: {
sNext: "次のページ",
sPrevious: "前のページ"
}
,sInfo: "全_TOTAL_件中 _START_件から_END_件を表示"
,sSearch: "検索:"
}
});
} );
</script>
DataTablesのオプション
ざっくりと一般的なものを紹介する。詳しくは公式ページをご覧下さい。
| オプション | デフォルト値 | 説明 |
|---|---|---|
| bAutoWidth | TRUE | 列の幅の自動調整をするかどうか |
| bFilter | TRUE | フィルタリング機能の有無 |
| bInfo | TRUE | レコード情報表示の有効/無効。現在のページやレコード総数を表示。 |
| bLengthChange | TRUE | 表示件数を指定するドロップダウンメニュー表示の有無 |
| bPaginate | TRUE | ページングの有効/無効。 |
| bProcessing | FALSE | 処理中表示の有無。 |
| bSort | TRUE | カラムのソートの有効/無効 |
| bStateSave | FALSE | cookieでテーブル表示の状態維持 |
| order | [[0, 'asc']] | 初期状態のソート順を指定 |
| lengthMenu | [ 10, 25, 50, 100 ] | 表示件数のドロップダウンメニューに表示するメニューを指定 |
| displayLength | 10 | ページングをしている際のデフォルトの表示件数 |
| oLanguage | - | 表示制御要素の文字列を指定。日本語化したいならばここで値を指定すること。 |
| dom | lfrtip | 表示制御要素の表示制御。lは表示件数の制御、fはフィルタリングの表示など。文字でそれぞれの表示制御の並びを指定する。 |
| buttons | - | Extensionの追加指定と表示名の指定 |
jQuery入門道場
posted with amazlet at 18.07.21
株式会社フェンドーラ (2014-01-19)
売り上げランキング: 1,757
売り上げランキング: 1,757