このブログとは別のブログではWordpressのテーマでsimplicityを使用しています。
しかし今回Simplicity1.xから2.x台のバージョンにアップデートした際に、シェアボタンの表示に不具合が生じてしまったのでその時に行った対処方法を紹介します。
結論から言うとceltispackというプラグインのcssとの競合でした。
Simplicityの特徴
SEO施策済みでシンプル、Simplicityテーマの更新頻度も高いので安心して使うことが出来ます。
子テーマを用意してあってそちらでカスタマイズすれば、アップデートを行っても問題ない作りも好印象でお勧めのテーマです。
シェアボタンの表示不具合
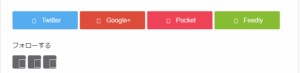
simplicityのシェアボタンをバイラルタイプの表示にしたときに起こりました。アイコンマークが表示されず変な記号になってしまっている。
簡単に検索してみたところ報告がなかったので恐らくテーマの問題ではないと踏んで、プラグインを無効化していったところビンゴ。
celtispackを無効化したらシェアボタンの表示が正常に戻りました。
原因
結論から言えば、celtispackのトップページに戻る関連のCSSがシェアボタンのCSSと競合していました。
シェアボタンをバイラル表示にした際のHTML出力の一部が以下。
<span class="social-icon icon-twitter"></span>
celtispackのstyle.cssのスクロールボタン関連の記述の中で問題なのがセレクタの対象に「icon-」を使って居ることで、シェアボタンのcssと競合してしまっている。
フォントファミリーが変わってしまったことで文字化けしていたようだ。
[class^="icon-"]:before, [class*=" icon-"]:before { font-family: "fontello"; font-style: normal; font-weight: normal; speak: none; ~省略~ /* Uncomment for 3D effect */ /* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */ }
対処方法
celtispack導入の目的がブログカードの生成だったのでシンプルに対象のCSSの記述を削除した。
調べたところ「Scroll Page Top」を追加した際に使うCSSのようなので使う予定がない場合は削除して問題ない。
対象セレクタの「[class^="icon-"]:before, [class*=" icon-"]:before 」部分の削除でも十分だが、255行目付近の「/* スクロールボタン 」部分を丸ごと削除した方が分かりやすいだろう。
問題
これについてはセレクタを汎用的にし過ぎましたね。「icon-*」というclassは付ける人も多いと思うのでsimplicityだけでなく他のテーマやプラグインにも影響が出る可能性があります。
注意した方がいいかもしれません。
ということで無事に治りました(^_^)/良かった良かった